【必見】Amazon商品ページにおけるPC・スマホ表示の違いを徹底比較

こんにちは!
国内初のAmazon専門コンサルサービスを展開しているアグザルファです!
アグザルファブログではAmazon専門コンサルタントがAmazon出品に役立つ情報をお届けしています。
2022年3月30日のAmazonにおける仕様変更で、ビジネスレポートからモバイルアプリのセッション数などがカウントされるようになったこともあり、以前よりも“スマホからの購入”を意識されている方が増えてきているのではないでしょうか?
実はAmazonの半数以上のユーザーがモバイルアプリを利用しているともいわれています。
そこで今回はPC画面とスマホ画面での「商品ページの見え方の違い」について解説いたします。
Amazon出品者の皆様は、編集作業や商品ページの確認をPC上で行っている方も多いと思いますが、スマホユーザーの目線も意識した商品ページを作成することで、より購入に繋がる商品ページを目指していきましょう!
今回はPC画面とスマホ画面で、特に表示方法が異なる項目についてピックアップして解説していきます。
目次
Amazon商品ページ比較① <商品画像ギャラリー>
「商品画像ギャラリー」はスマホのみ表示される項目となります。
商品紹介コンテンツの上部に表示される「商品画像ギャラリー」は、設定しているサブ画像が表示されます。
商品ページ上部のサブ画像の場合、スマホ表示では横にスライドしなければ確認することができないため、縦スクロールに慣れているスマホでは便利な機能ですね。

Amazon商品ページ比較②<商品紹介コンテンツ>
商品紹介コンテンツ作成で使用するモジュールの表示方法についても比較していきましょう!
▼横並びと縦並びが異なる
まず、選択するモジュールによって、表示される並び方に違いがあります。
例えば下記のモジュールではPC表示上では横並びになっているものが、スマホ表示だと縦並びに変化します。
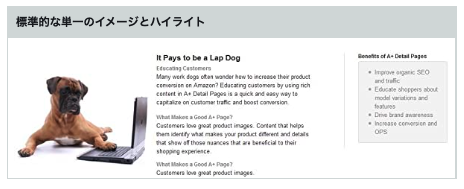
モジュール例①「標準的な単一のイメージとハイライト」

<PC表示例>
設定した文字は横並びに表示される

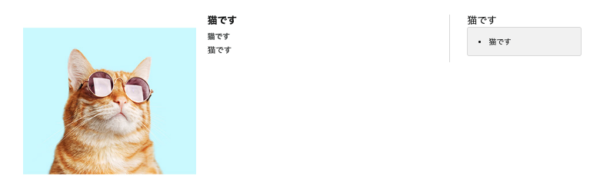
<スマホ表示例>
設定した文字は画像の下に表示される

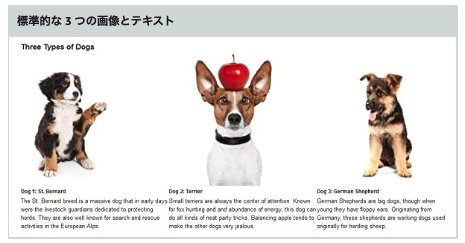
モジュール例②「標準的な3つの画像とテキスト」

<PC表示例>
設定した画像は横並びに表示される

<スマホ表示例>
設定した画像は縦並びに表示される

▼スマホ表示では左端以外はスクロールしなければ全体表示が確認できない
商品紹介コンテンツ(A+)の比較表モジュールやブランド紹介の表示も確認しておきましょう。
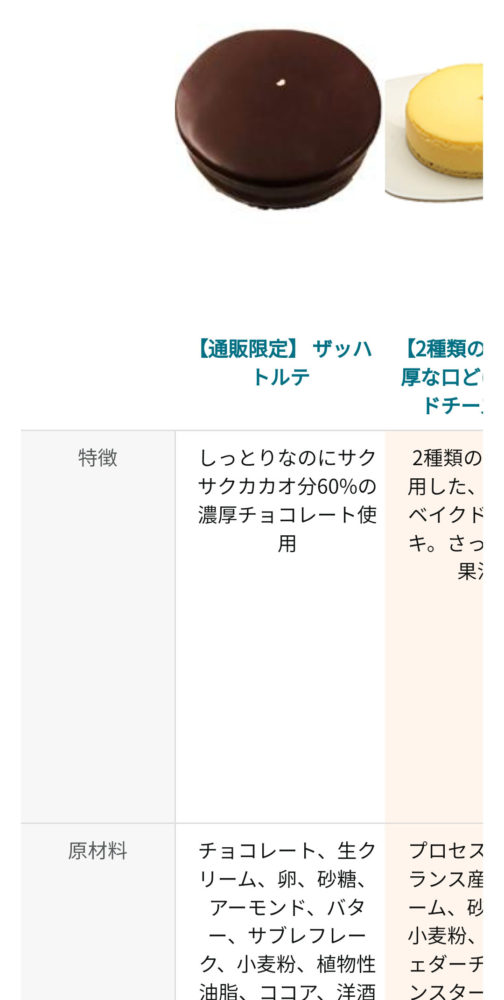
比較表モジュールやブランド紹介はPC表示上では横並びで充実した見栄えとなり良い面がありますが、スマホ表示では左端の部分のみしか表示されされず、横にスクロールしなければ全体が確認できません。
モジュール例③「 比較表モジュール」
最大6つ設定した商品は全て画面内に収まる

<スマホ表示例>
設定した1番左端と2番目の途中までが確認でき、3番目以降は左スクロールをしなければユーザーの目に止まらない。

モジュール例④「ブランド紹介」
<PC表示例>
背景デザインが広い範囲で確認でき、ブランド全体のイメージを掴みやすい表示

<スマホ表示例>
設定している左端の部分しか表示されず、右側を確認するにはユーザーは左にスクロールするひと手間がかかる

スマホ表示でも横にスクロールすれば全体を確認することはできますが、縦スクロールに慣れているスマホ操作の場合、よほど商品を購入検討している時以外、わざわざ横にスクロールしないことが考えられます。
スマホ表示上では、横にスクロールしない限りコンテンツの左側しか表示されないため(見られないため)、露出を強めたい文言や画像、商品などがある場合は一番左側に設定することを意識して作成してみましょう!
Amazon商品ページ比較③<Amazonストア>
続いて、Amazonストアにおける表示の異なる箇所は「ページのタブ表示」が挙げられます。
<PC表示例>
各下層ページのタブが横並びで表示される

<スマホ表示例①トップページ>
右上に表示されている「メニュー」をクリックするとページタブが表示される

<スマホ表示例②:トップページの「メニュー」をクリック後>

スマホ表示ではどうしても「メニュー」をクリックするひと手間がかかるため、トップページに各ページのリンクを作成するなど工夫して作成することをおすすめします。
Amazon商品ページ比較④<バリエーション名の文字数>
「バリエーション名表示の文字数なんて気にしたことがない」と思われる方もいるかもしれませんが、そもそもバリエーションを設定する1つの目的として、自社商品の回遊率を高める狙いがあります。
その場合、“商品の選択しやすさ”を意識されていますか?
実は、PC画面とスマホ画面で表示方法が異なる項目のため、ここではスマホ画面の表示を意識して作成することが有効です。
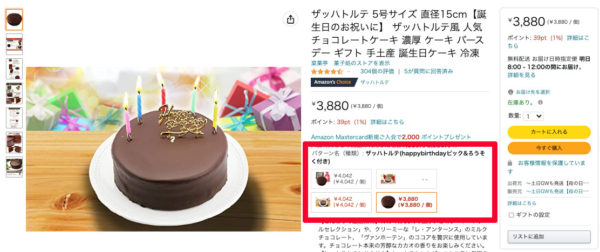
<PC:バリエーション表示例>
バリエーション選択画面はPC上では商品画像の横に配置され、バリエーション名の文字数表示が比較的多く、文字は全て表示されるためユーザーが選択しやすいです。

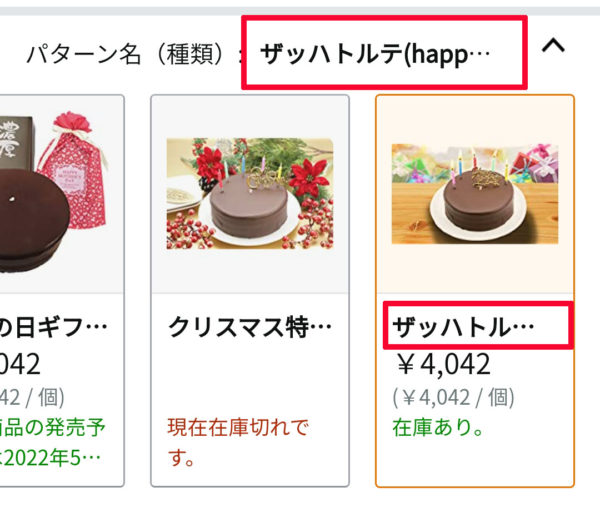
<スマホ:バリエーション表示例①バリエーション名のすべては表示されていない>
スマホ表示ではバリエーション名の文字表示が数文字程度のため、途中で文字が切れてしまい各商品の違いが判断しにくいです。

この場合、それぞれの商品で「何が違うのか」をバリエーション名先頭に持ってくることで、文字での訴求効果も高まり、スマホユーザーにより興味・関心を持たせやすく、バリエーション設定の効果が高まります。
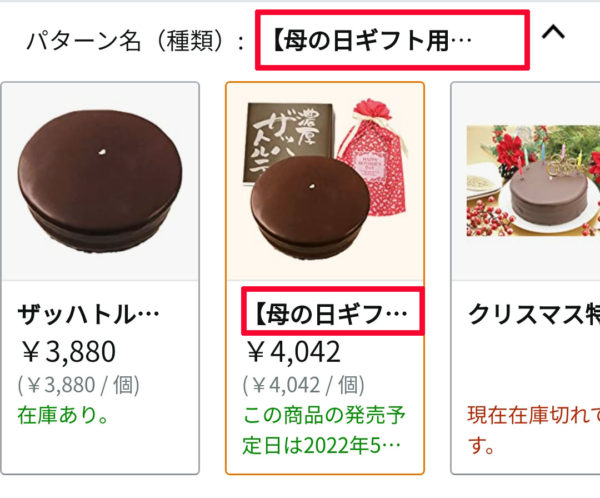
<スマホ:バリエーション表示例②商品の違いをメイン画像とバリエーション名でしっかり伝える>

細かいことですが、意外と見落としがちな部分ですよね。
バリエーション選択名の文字数が長い場合には、ぜひ意識して設定してみることをおすすめします。
おまけ:<検索結果画面の表示の違い>
その他にも、検索結果ページでもPC表示とスマホ表示の違いがあります。
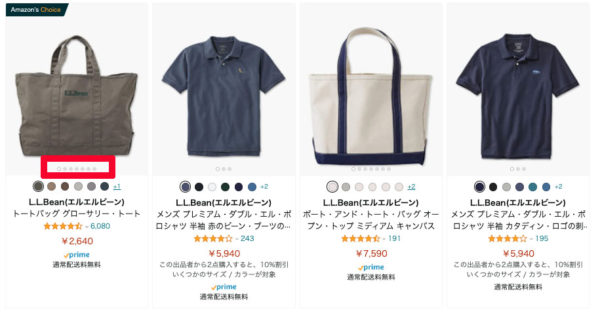
<PC表示例>
検索結果ページ上でサブ画像まで確認できる(※現時点ではスマホでは表示されない)

よく見ると、赤い四角内に点がポチッと表示されていますが、この点の数は設定してある画像の数に比例しています。
検索結果ページ上でサブ画像まで見れることで、ユーザーは検索結果画面上で商品の比較検討ができます。
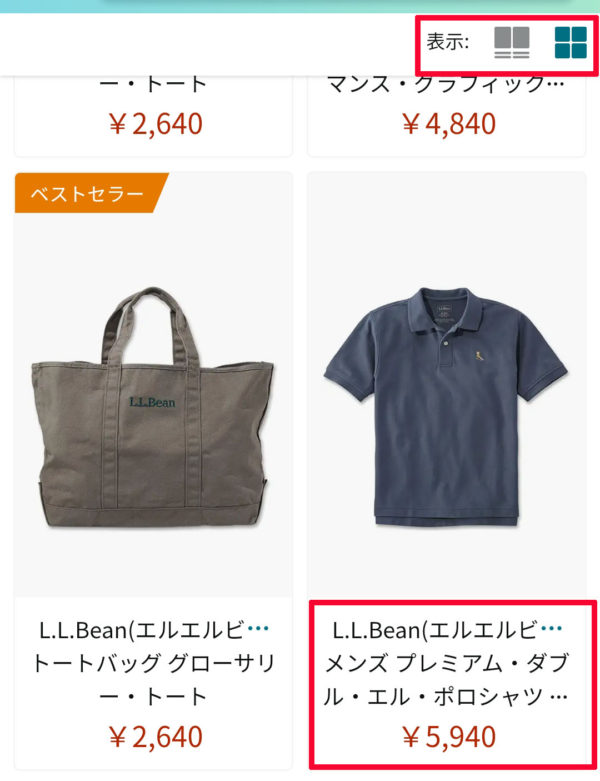
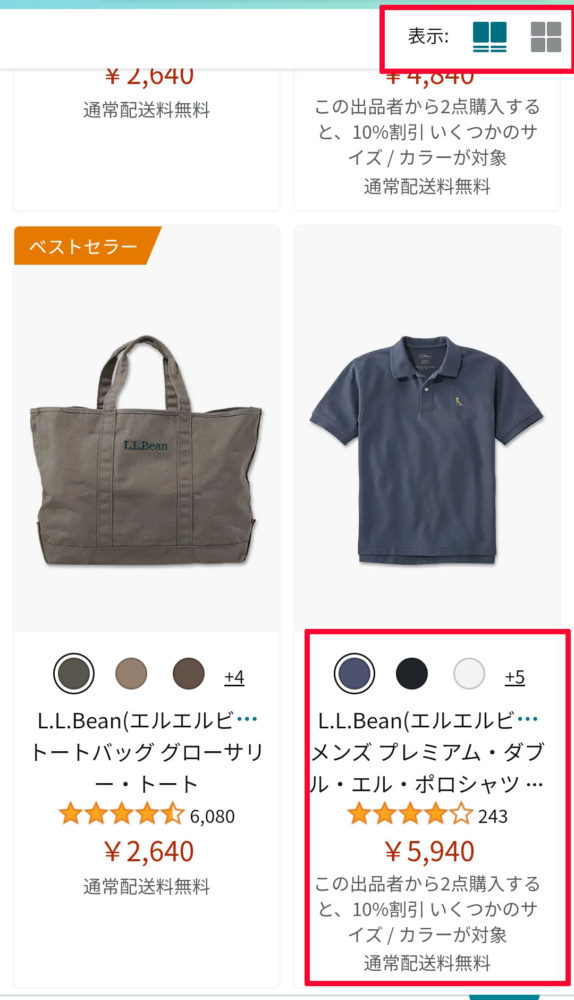
<スマホ表示例>
商品情報量の表示切り替えができる
赤い四角内の表示を切り替えることで、検索結果画面で表示させる情報量の選択ができます。
(※現時点でPC表示ではこの選択切り替え仕様はありません。)
<スマホ表示例①:情報量を少なくしたVer.>

<スマホ表示例②:情報量を多くしたVer.>

情報量を少ないVer.に表示切り替えした場合、カラー展開やレビュー評価が表示されないため、販売価格での勝負がより激化しそうです。
また、ユーザーがどういう商品なのかをメイン画像や商品名で理解できるようになっていることも大事なポイントです。
思わずユーザーがクリックしたくなるような魅力的なメイン画像が設定されているか、商品名では商品の利点や使用イメージが湧くような文言が使われていて、尚且つ検索結果画面での表示される文字数内に設定できているかも重要になってきます。
まとめ
PC表示とスマホ表示の見え方を比較することで、有効な商品ページの作成方法が確認できたかと思います。
まずはビジネスレポートでPCとスマホの割合を確認し、自社商品を購入されている方の実績を確認しておくと良いでしょう。
Amazonストアや商品紹介コンテンツ作成画面では、1クリックでスマホ表示とPC表示を切り替えられるプレビュー機能もあったり、ブラウザ機能としてPC画面上でのスマホ表示なども可能ですが、見え方の違いを確認する時には実際にご自身のスマホで商品ページの見え方を適宜ご確認いただくことを強くお勧めいたします!
PC表示とスマホ表示の見え方の違いを意識しながら、よりユーザー目線を意識した商品ページにしていきましょう!
最後までお読みいただきありがとうございました。
今後もAmazon出品者の皆さまにプラスとなる情報を発信して参ります!
アグザルファブログが皆様の参考になれば幸いです。
\ まずはお気軽にご相談ください! /
┃公式YouTubeチャンネル 「あぐちゃんねる」
┃メディア掲載情報
『Amazon DSP』の活用で、Amazonサイト外部からも集客やブランディング戦略の実現を(2021年7月28日公開「ECのミカタ」)
https://ecnomikata.com/original_news/31081/
Amazon専門コンサルタントに学ぶ「Amazon戦略成功の裏側」(2020年11月18日公開「ECのミカタ」)
https://ecnomikata.com/original_news/27993/